讲透设计构图的6个关键词
在平面设计中大家比较关注的是图形设计、版式设计、色彩搭配等,构图成了经常被忽视的部分,但其实构图对画面的基调、形式感、视觉冲击力起着很重要的作用,很多设计的主要问题都是出在构图上。所以,今天我们就来好好聊一聊设计中的构图,关于如何构图,葱爷总结了6个关键词,具体如下:
// 一、聚焦 //
什么是聚焦?就是指画面中要有能吸引受众目光的焦点。每一件设计作品都应该有焦点,而且最好只有一个焦点。
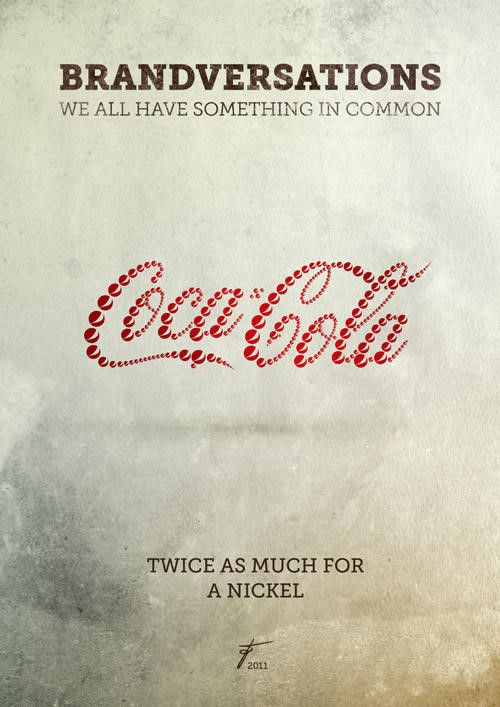
那么失焦的设计会怎样呢?会缺少视觉冲击力、容易平庸,从而导致会被受众忽略,下图就不聚焦。

如果画面中没有能吸引受众目光去看它的点,画面中的各个元素都在“抢戏”,那么它就是一件不聚焦的设计,类似的案例大家应该不陌生吧。
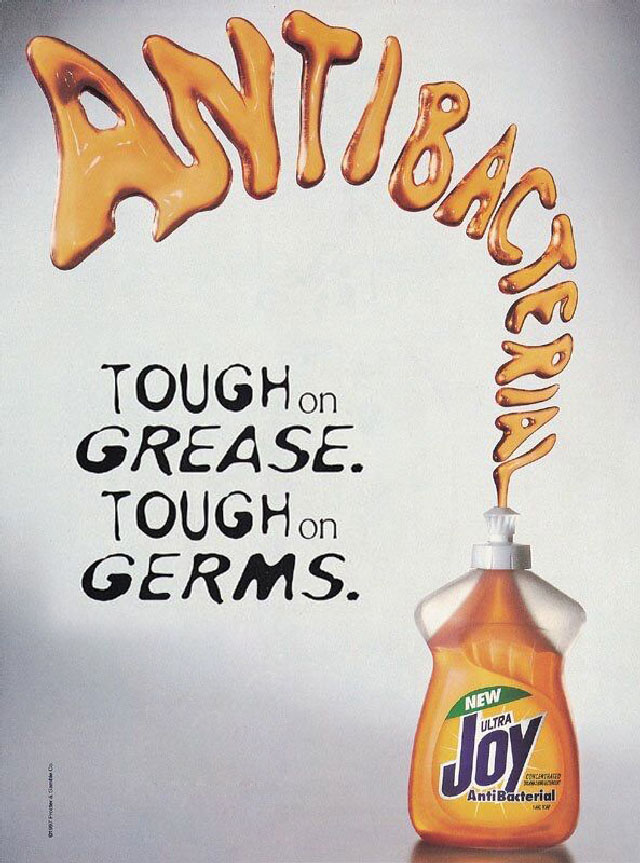
有人可能会说,上图是因为主体部分不够精彩、信息太多而导致没有吸引力的,跟构图没什么关系吧。其实不然,因为其在构图上就有不少问题,例如没有主次、缺少对比等,如果改善它的构图也会带来很大变化。那如何打造聚焦的构图呢?
1.让主体元素足够大。

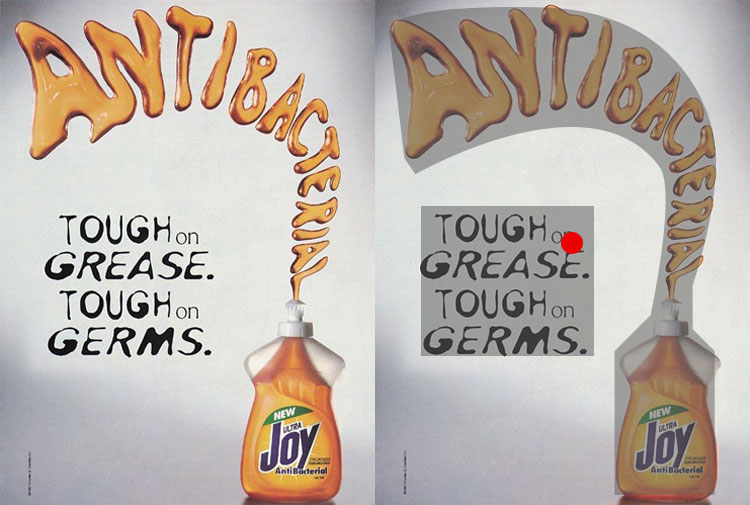
大是吸引眼球最直接的办法,上图为了使画面具有足够的张力,甚至把图片拉大到超出了边界。
2.让主体元素占有足够多的空间。

除了把元素本身变大以外,让其占有更大的空间也会使其更突出。
3.让主题元素位于版面的上半部分,或者正中央。

这些位置最容易获得人们的关注。
4.避免各元素之间的比例太平均等。

从空间上使版面中的各元素有大小之分。
此外,发散式构图、独立主体式构图、环绕式构图会具有比较强的聚焦功能。

补充:画面中的焦点元素通常是产品、品牌商标、标题、主画面、人物、配图等,我们要尽量保证这些焦点元素是精彩的、好看的、有细节的。
// 二、平衡 //
平衡是构图中最基本的要领,即版面中的元素分布必须给人一种视觉上的均衡感,如左右平衡、上下平衡、对角平衡等。如果构图不平衡,就会产生一种不稳定、不舒适的感觉,自然效果就不会太理想。
那么,如何判断自己的构图是否平衡呢?葱爷给大家介绍两个方法:
1.把构图区域连成一个整体,想象它是一个真实存在的物体,然后判断它是否能保持现有的状态立稳。能立稳的就是平衡的构图,反之就不平衡。

从上图中我们可以看到,如果将画面左边的黑色文字组去掉,那右边的板块就没法立稳,所以也就不平衡了。可能有人会说,那如果只是把左边标题下的小字去掉,然后把标题稍作调整,那么这个板块结构也是立不稳的,但我感觉整体还是平衡的啊(如下图),这你怎么解释?所以,不还有第二个方法嘛。

2.把整个版面比作一个俯视的盘子,版面中的元素则比喻成摆在盘子里的物体,这时候你可以试着判断该盘子的支点是否位于正中心或正中间附近,如果是则说明该版面是平衡的,反之则不平衡。

这时我们再回国头来看看上面的那张图,是不是发现它的支点正好处在画面中心附近。这一方法在自由式构图中也很实用,这种完全凭设计师直觉来摆放元素的构图,如何保证版面的平衡性呢?试试上面的盘子理论,你可以把它简单的理解成围绕画面中心均衡的分布元素,但又不要完全对称。

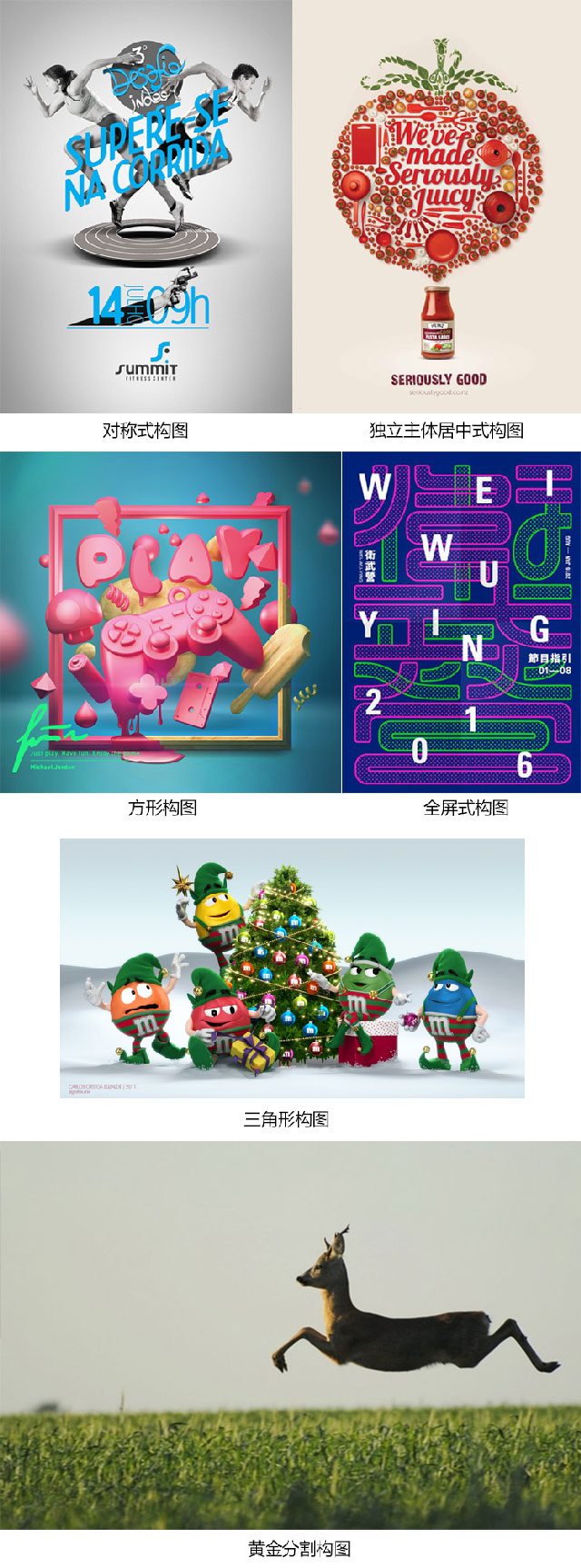
常见的平衡性比较好的构图有对称式构图、主体居中式构图、三角形构图、黄金分割构图、全屏式构图等。

补充:1.每个元素的重量除了跟面积大小相关外,还跟它的颜色深浅、细节多少、立体或扁平有关系。通常来说,深颜色比浅颜色重、细节多的元素比细节少的元素重、立体元素比扁平元素重。
2.最好把画面重心控制在几何中心略微偏上的地方。
// 三、对比 //
对比这个词在很多设计文章中都会被提及,我本来想绕开它,但确实行不通,可见它的重要性。
之所以在构图的时候也要强调对比,是因为有对比的构图能增加版面的灵活性,也正是因为有对比才会有焦点。构图中的对比主要有大小对比和轮廓对比、空间对比。
大小对比

大是相对于小而言的,有对比才会有差别,而如果我们想突出的元素不适合放得很大该怎么办呢?其实只要其占据的空间够大就行,没被填满的部分可以是留白,也可以是辅助元素。
轮廓对比

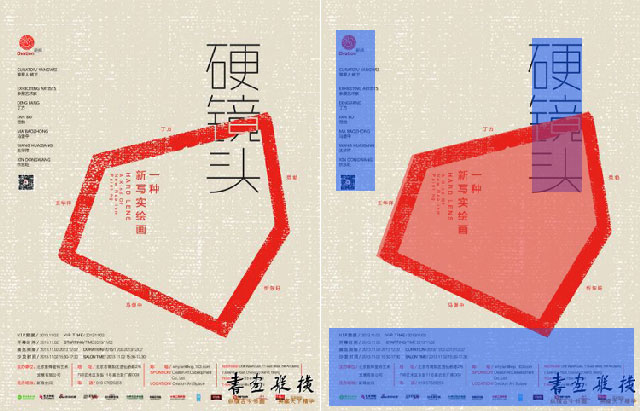
版面中的内容板块如果在轮廓上形成差异也会很突出,例如在几个矩形板块中穿插一个不规则的形状,就会形成强烈的对比。
空间对比

有空间感的画面会更有冲击力,我们也可以通过构图来强化设计的空间感,例如很多摄影作品的主体明明是远景,却喜欢透过近景来取景,目的就是通过景深效果来加强画面的空间感。
// 四、以内容为本 //
设计不是从构图开始的,只有在画面中的内容都大概确定了的情况下,才能进行有效的构图。
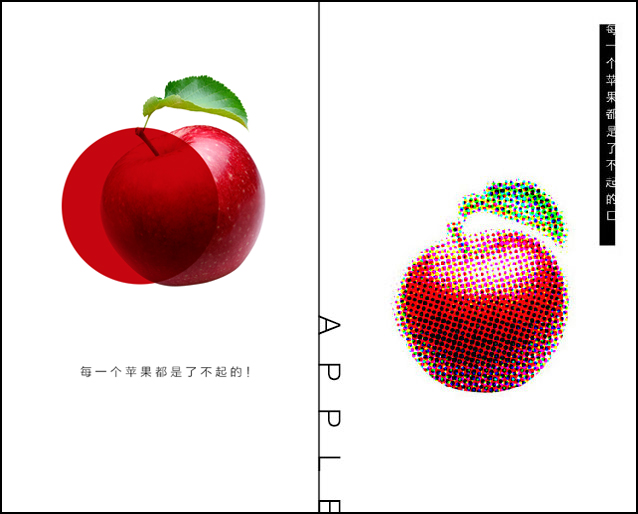
举个例子,在一个手机屏幕大小的竖向版面中,元素只有一个苹果和一句文案,在这种情况下是不是很快就会想到主体居中式构图,其实没那么简单,因为在构图之前,还有一个问题需要搞清楚,即我们是要重点展示文案,还是那个苹果。如果重点是苹果,那么主体居中构图会是比较常规且合理的做法。

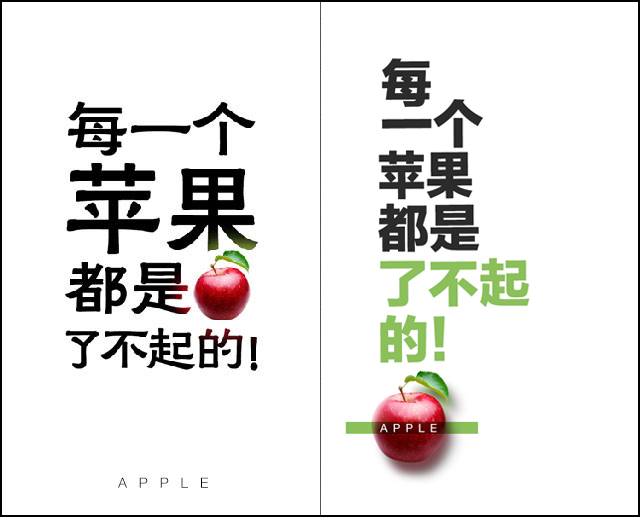
而如果重点是文案,那么苹果就成了一个次要元素,文字应该要重点突出,这时的选择方式会有很多,如方形构图、三角形构图等。

除此之外,如果我们把这个苹果改成半个苹果,那么构图方式又可以有完全不同的处理方式。
再比如,图片元素是延绵不绝的山脉,那为了最大化发挥该图片的优点,采用横向构图就比其他构图会更合适。

所以说构图是为内容服务的,构图应该以内容为本,根据设计中的图片、文字来合理地构图,尽量把设计效果最大化。
// 五、留白 //
一个版面如果被填充的太满,就容易造成压抑、拥挤的感觉,所以我们通常会在版面中留出一些没有内容的“纯净”区域,以使画面看起来更透气、更轻松、更具想象空间,这一做法就称之为留白。
比如我们在拍风景照的时候,一般都会取一部分天空的景,而这一部分天空往往就会成为照片的留白区域。

说到留白我们很快就会想到简约风、极简风,然后就会自然而然地想到无印良品。在无印良品的海报中,几乎都会有大量的留白,目的是为了突出产品,同时营造一种自然、纯净、简约的感觉。

留白手法看似简单其实很有讲究,有些设计师会以为只要在画面中保留大量的空白,就是简约风格的设计,却很容易把设计做得很单调、很空洞。
优秀的留白作品一般具有以下几个特点:
1.留白区域与内容区域存在联系;

甲壳虫汽车周围的留白不单单是空白,也是汽车前方无限的道路,同时大量的留白也衬托出汽车的小巧。
2.画面有一个比较突出、细节比较丰富的主体;

如果画面中没有人物和小船这些元素,那就真的成空白了,或者把这两个元素换成了非常简单的事物,比如一片树叶或一根棍子,效果也会大打折扣。
3.留白区域不会太多太零碎;

留白区域太零碎的话,画面会显得很散乱。
4.留白的目的是为了更好的突出主体、创造更好的视觉和阅读体验。

简单的图片与文字排在干净的背上,留出大量空白,使得画面看起来很精致,也便于信息的阅读。
// 六、打破常规 //
在各个行业各个品类的设计中,都会形成一些最为常见的构图方式,像牢笼一样把很多设计师困在里面,以至于他们一做设计就会不由自主地使用那些构图,比如广告设计中的垂直居中式构图、左右构图,背景板设计中的发散构图等等。

很多时候,画面的主体并不是很有创意或者有很强形式感的图片,比如很普通的产品,这种情况下再使用一个很常规的构图,你的设计就会变得很普通,即便在版式和配色上多下点功夫也不会有太大改善。
所以,再确定好版面中的主要元素后,我们最好多尝试几种构图,尽量使我们的设计看起来不那么普通。为了实现特定的构图,有时设计形式、排版与配色也要随之做出改变,意思就是,想要你的设计更出彩,可以从改变你的构图开始。
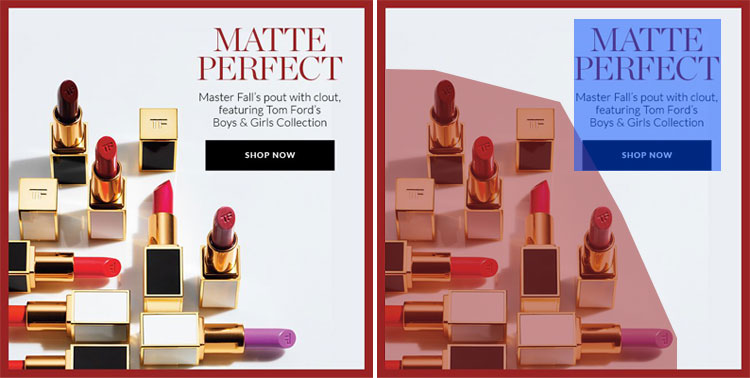
例如下图是一口红品牌页面设计的产品展示部分,设计师使用了最常规的上下构图,由于仅需做产品展示,既没有创意内容也很少,再加上产品的造型也不是非常有特点,所以发挥的空间不大。下图的做法虽然也是正确的,但是吸引力明显不足。

对于这类设计该怎么改善呢?也可以尝试先改变它的构图,比如改成斜线构图可以吗?我们可以来尝试一下。把文字移到左上角,图片移到了右下脚,由于图片的张力不够,所以要对图片进行优化补充,比如在背景中加一个斜色块。这时构图就已经从之前的上下构图变成了对角构图,整体的视觉效果也比之前好多了。

如果想细节再多一点,还可以将色块丰富一下,如在色块上加一些其他颜色的色条。

// 结语 //
聚焦、平衡、对比、以内容为本、留白、打破常规,这就是我总结的6个构图关键词,希望对大家会有点帮助。不过构图只是设计中比较基础的部分,在这之前要准备好精彩的创意和内容,在这之后还要做好版式设计、色彩搭配等工作,最终才可能设计出优秀的作品。
如果觉得这篇文章对你有帮助,可以帮我点个赞,谢谢!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境